In general, Checkbox Support will be better able to assist you if we can see what you see. Since we do not do screenshares (for security reasons) this means providing a helpful screenshot. This guide will instruct you on how to take a good screenshot.
There are a couple different ways to go about taking a screenshot:
1. Use a Screenshot Tool
There are many different screenshot tools available for free, and which will walk you through their use during or after installation.
2. Use Your Computer's Built-In Screenshot Function
You can use a screenshot tool or you can use your computer's built-in screenshot function (PC: Function + PrntScrn; Mac: Command + Shift + 4).
Tips For Taking A Helpful Screenshot
1. Include the Developer Console (Very Important!)
If you're not sure how to bring up the Developer Tools console, simply right-click anywhere on the screen and select 'Inspect' in the dropdown menu that appears (this works in any modern browser). You should see a small window appear at the bottom or side of the browser (depending on your settings). Selecting the 'Console' tab and reloading the page will show any errors recorded by the browser. When you take your screenshot, include the contents of this little window. Having a visual record of those errors will further aid our efforts to solve the issue.
2. Include the URL Bar
Sometimes the issue lies with URL, whether you're navigating to the wrong place or your custom URL isn't working. Whatever the reason, it helps to know what address you're on when you experience a problem. If you don't want us to see your Bookmark Bar, disable it for a few minutes while you take the screenshot.
3. Make the Screen Larger
When you're trying to show something that's wrong on the page, it can help to have the error messages/errant page elements be a bit bigger to help with detail (and our eyes!). If you're having trouble seeing what's on the screen without squinting, so will we. Zoom in to 110% or 125%, but not so much that there is important information missing from the screenshot.
Examples
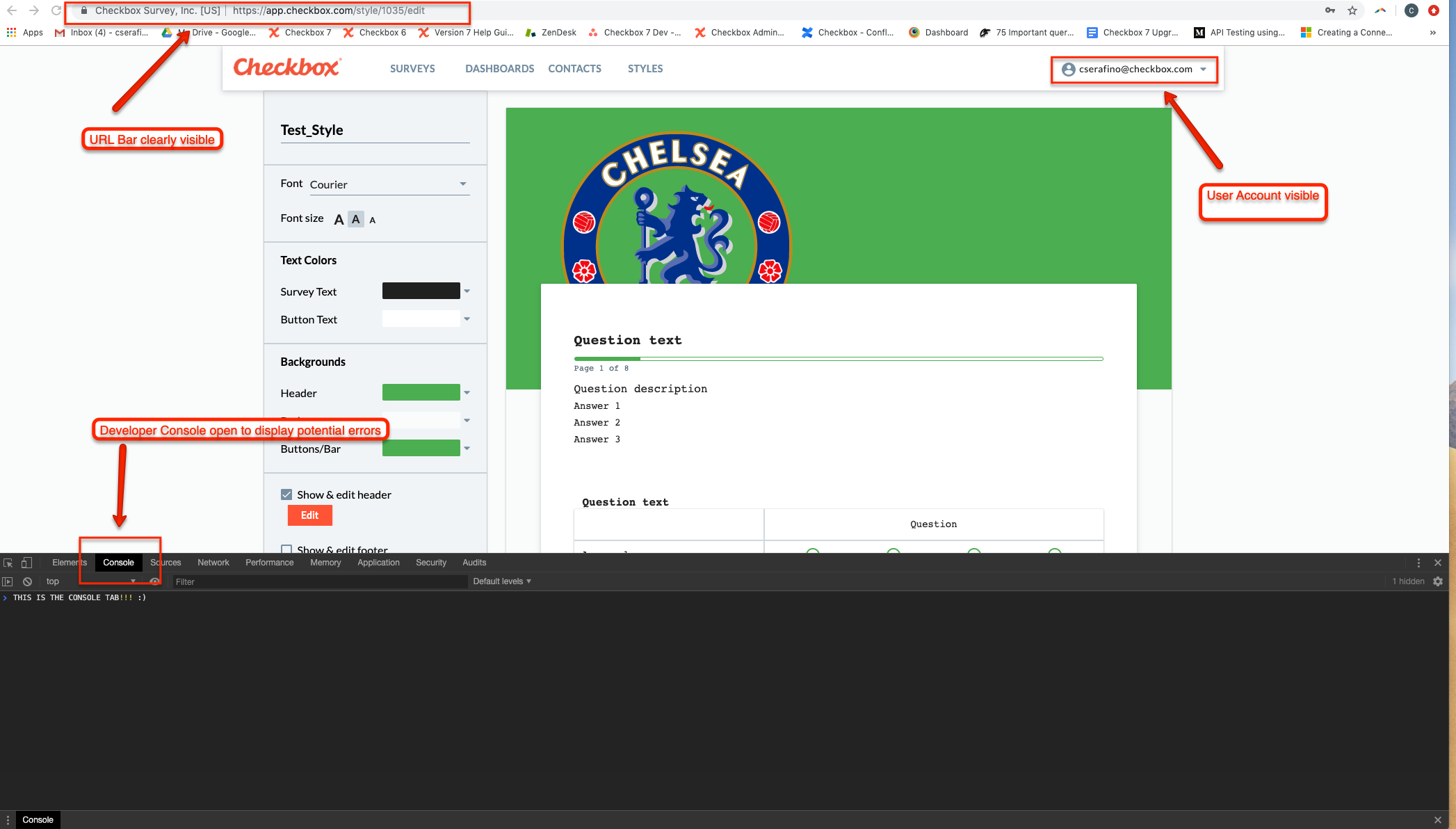
Below is an example of a good and helpful screenshot:

As you can see from the image above, the screenshot displays the URL, the Developer Console, and has mark-up arrows calling attention to the different parts of the screen that require attention.
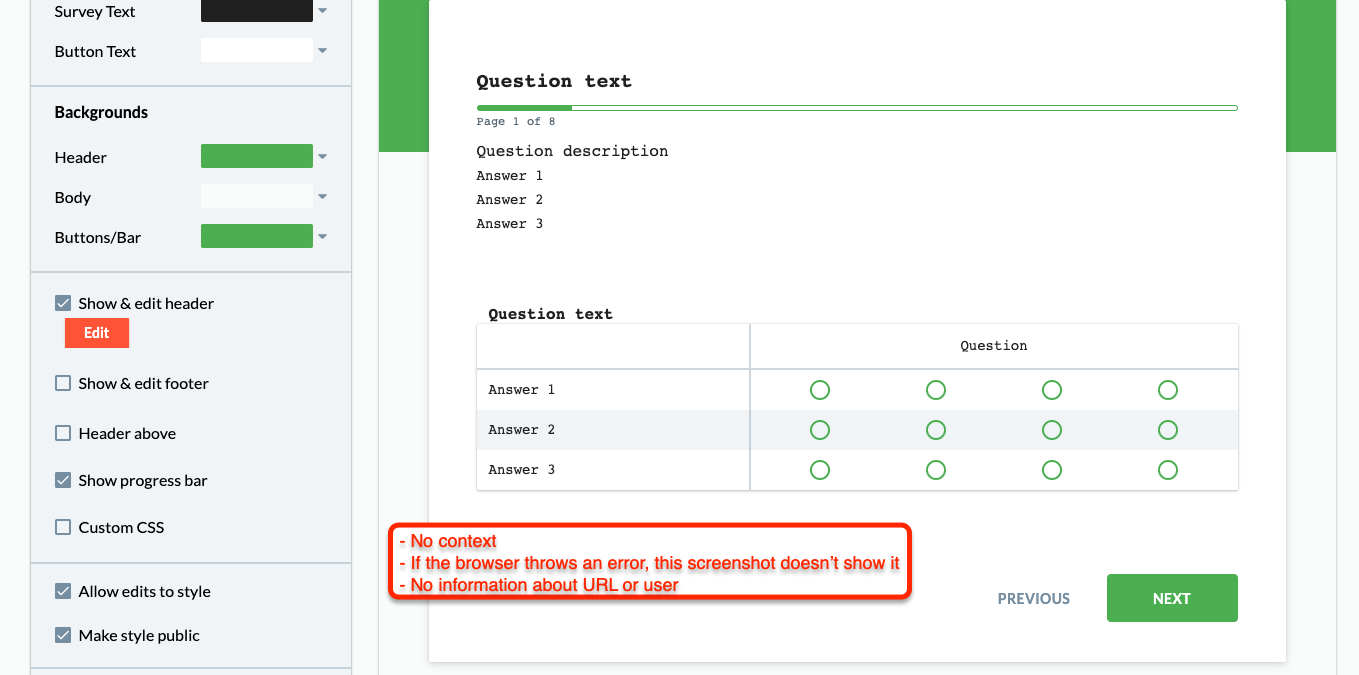
Below is an example of an unhelpful screenshot:

As you can see, there is no trace of the URL or the Developer Console, and there is no context as to why the contents of the image are important.
Conclusion
If you follow these general guidelines, the screenshots you send to Checkbox Support will help us to solve your issue as quickly as possible. Thanks for taking the time to review this guide, and contact support@checkbox.com with any questions.

0 Comments